SPOT
Voice Assistant designed for the Target shopping experience one step further in-store and at home.

Overview
As part of our Interaction Design Studio, we were challenged to conceptualize and integrate an intelligent voice assistant into an existing Pittsburgh-based business’s product ecosystem, specifically their mobile app and kiosk.
Our team designed Spot, a friendly and thoughtful Virtual Assistant for Target shoppers to offer them a One-stop shopping experience. With Spot, Target not only provides a more personalized and seamless experience for its shoppers but also creates more business touchpoints to attract and engage new customers.
This project illustrates how Voice User Interfaces (VUI) can be incorporated into retail shopping experiences to create an enhanced multimodal user experience. VUI can be an invaluable tool in improving the accessibility of design for users, as it allows them to interact with the technology intuitively and easily.
My Role
Research, User Journey, Ideation, UX, UI Design
Tool
Figma, FigJam, AfterEffects, Voiceflow, Premiere Pro, Notion
Timeline
6 weeks
(Sep – Oct 2021)
Team
Kate Yuwei Guo, Himani Auplish,Eva YuYun Chung, Christina Ip,Zhuoneng Wang
What are the primary objectives for this project?
-
Identify the context and scenarios in which customers need a Virtual Assistant and VUI.
-
Understanding customer preferences and how they interact with a Virtual Assistant and VUI both at home and in public settings.
-
Create a VUI that can be integrated into the existing business and design systems.
-
Promoting user retention rate and customer loyalty
Outcome
1. Crafting the trustworthy personality of the Virtual Assistant through motion design
We created Spot according to Target's existing brand identity to provide reliable feedback and facilitate user interaction with the Voice User Interface (VUI).
These non-verbal micro-interactions between the user and the Virtual Assistant are crucial in building psychological safety and trust in the user experience.

2. Transfer the Target app into a Voice-Enabled Apps for optimal user experience by integrating Spot into the existing design system
Spot on mobile
As a result, Spot works on three levels of interaction as shown below:

Here is a concept video showing how can Spot elevate the current shopping experience
01
Add Items to Shopping List
The voice recognition technology lets you generate a shopping list simply by speaking out the items you need.
You can even scan items with your device if you already have them on hand.

Spot On Self Check Out Kiosk
Another user scenario for Spot to be handy is at the Self Check out Kiosk.
With Spot, you would never have to wait awkwardly in front of the machine for a staff to come for rescue.

Key Features
In this project, we position ourselves as the product design team of Target. While we aim to improve the user experience of shoppers, our goal is to create and market solutions that will let Target be successful in the marketplace.
02
Set Reminders & Notification
Ask Spot to check available sales and promotions, taking advantage of any deals that might be available.
You can also set reminders for future sales and promotions so you can stay on top of the latest offers and discounts.

07
In-store Navigation & Item-finding
-
Find promotions and special event areas at your local store
-
Find all your shopping list items with the shortest route through an interactive map
-
Locate any other product you need by simply asking Spot

03
Scan Label for Reviews
Activate Scanner to get product information, compare prices, read customer ratings and more while shopping.

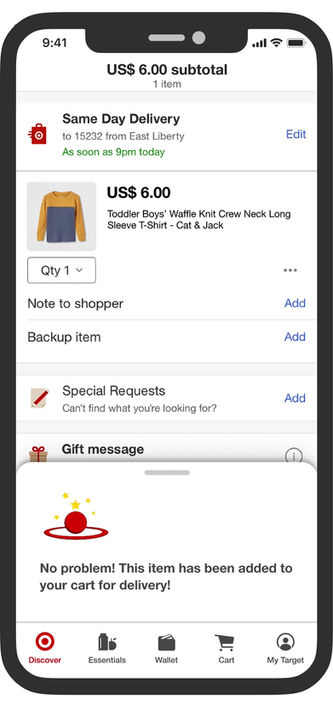
04
Shipping & Delivery
Add items directly to your cart for delivery, such as sending gifts to friends.

05
Gift Recommendation
This guide progresses you through a series of questions to help you make a decision.
It also takes into account your previous experiences and preferences to aid the decision-making process.
E.g. gifting advice

06
Personalised recipe recommendation
Give recipe recommendations based on your dietary preferences and create a shopping list accordingly.

More Projects
Healthcare, Digital Service, User Experience, User Interface
User Experience, User Interface, Data Visualisation, Marketing
AR, User Experience, User Interface, Multimodal Design
Analysing existing shopping experience
Early Insights from the field
We did a field visit to study Target existing in-store shopping experience.
We discovered that shoppers generally have three intents:

1. Search & Navigate
Shoppers come to Target with the intention of buying planned items. They actively search for these items and navigate through the aisles. To help them, Target stores have overhead signage, end-cap displays, and in-store maps.
Painpoints:
-
Crowded and cluttered stores can be difficult to navigate.
-
Out-of-stock items and confusing price tags can lead to consumer frustration.
-
It can be troublesome to use the in-store phone to call for staff assistance, as it is usually located in only certain areas of the store.

2. Explore & Discovery
Target stores strategically place in-store displays and sales posters to attract shoppers. These displays are designed to be eye-catching and often feature complementary products, encouraging customers to explore related items and find new products.
Painpoints:
-
Due to the large number of items and store size, customers often miss out on desired sale items.
-
The recipe recommendation, made from a sales perspective, is ineffective as it may not align with the consumer's dietary preferences.

In-store Assistance:
Hardware and customer service are also integral parts of the Target shopping experience. The shopping cart is designed to enable shoppers to place their phones on top. There are phones available for staff assistance, as well as kiosks for self-checkout to improve efficiency.
Painpoints:
There is often a long queue at Self-checkout kiosks, as people take a long time to operate them. They often need to wait for staff assistance when they encounter unfamiliar items or operational errors.
Research
Understand the client: Target
Brand image and value
Target is an American discount retail chain that has built a strong brand image as a retailer that offers stylish and affordable products while providing a fun and enjoyable shopping experience. The company is known for its distinctive logo and commitment to making design accessible to all consumers, regardless of budget.
Competitive Edge
-
A reputation for offering high-quality products at affordable prices.
-
A well-established brand image and a large, loyal customer base.
-
A strong focus on innovation and embracing digital technologies to enhance the shopping experience.
Analysing Target Mobile App
UI Design
The app has a clean and modern aesthetic, with a simple color scheme that is primarily red, white, and black. The layout is intuitive and easy to use, with clear navigation menus and large, touch-friendly buttons that make it simple to access important features.

UX Design

What successes have been achieved that can be built upon?
The original target app provided a personalized shopping experience with features such as
-
Location Optimisation,
-
Shopping by Category,
-
Wallet(In-store Offer, Gift Card)
-
Loyalty Program(History, Reward, Registry and etc)
-
Product Review
-
In-store Map
-
Personal Shopping List,
-
Scan item barcode
Painpoints:
-
The original in-store map is static and not informative as it does not indicate user location or give route recommendations.
-
Manual input of shopping list could be troublesome
-
Regular Sales and offers do not match shoppers’ expectations at the moment
-
Manual browsing and comparing product could be inefficient and troublesome
-
Difficult navigation for new users
Pain points & insights from User interview

We also conducted user interviews to gain more insights into regular Target shoppers' online and in-store shopping experiences, including college students, adult professionals, and married couples whose ages range from 20 to 50 years old.
Using mainly Direct Story Telling Method, we asked questions regarding their shopping habits, preferences, challenges, and needs in their daily shopping experience.
We gathered six main insights from the interviews:
Problem Statement
How might we create a more personalized, efficient, and accessible shopping experience utilizing a conversational user interface?
Ideation
Build Persona

Design opportunities for Virtual Voice Assistant

Based on the insights from this research & the shopper intents and pain points identified initially in the existing user journeys, we collated the following key design opportunities to elevate the target run experience for shoppers
Building user scenarios
Based on the design opportunities, we collaborated to brainstorm possible user scenarios and user interactions with the virtual voice assistant at different shopping stages.

Voice User Interface Development
Defining Virtual assistant Personality
When we define a personality for the virtual assistant, we need to consider the brand image, the context of use, the users’ intention and what is the role of this virtual assistant in enhancing user interaction
Playful & Approachable
Target's brand has a fun, playful, and approachable image with bold colors and simple, graphic shapes that are easy to recognize and memorable. Therefore, to align with brand identity, the virtual assistant should be designed to have a friendly and approachable personality, making it easy for users to interact with and feel comfortable using the app.
Knowledgeable
The virtual assistant for Target shoppers should be designed to be knowledgeable about Target's products and services, and able to provide helpful answers and recommendations to users.
Attentive & Reliable
It should be designed to be efficient and reliable, providing fast and accurate responses to user inquiries and requests.
Visual Form

When we design the form & motion for the virtual assistant, we refer to Target's branding style and mascot for inspiration.
After discussing various options, we chose the Ball + Ring as our primary visual for the VUI. This form is the most closely aligned with the Target logo.
Additionally, the dynamic motions we can create with the bouncing ball and the moving ring will reinforce the "playful" characteristics of our VUI. And we explored potential motion with the graphic elements.


Ball & Ring Motion Exploration
Motion Design
The motion design of VUI should support the user interaction in different user scenarios, there are 3 main types of state: Basic state, Responding state, and Special State.

Then, we went over different scenarios and defined the basic structure for our VUI flow. We came down to 8 states in the facilitating user interactions.

Final states and design
For each state, we plot them on the emotion axis and motion axis to guide our design.

Lastly, we made sure that the movement speed and movements matches the action/ emotions of the VUI’s state.

Designing interface
Visual Identity
We re-defined the visual elements to create a consistent experience across mobile and kiosks. While retaining the essential components like typography and the primary red of Target, we refined other elements like icons, buttons, and cards to accommodate the virtual assistance graphic elements.

Integrating “Spot” with the existing Target Mobile app
Design Requirements
-
Accessibility: The placement of virtual assistance should be accessible and usable by people at all time
-
Information "spearfishing": The virtual assistant should integrate with other features of the Target app, such as the shopping list, product pages, scanner, payment and etc. It would cut through the muck and deliver concise bits of information, it's more frictionless than any mobile navigation.
-
Minimalism: The virtual assistant should be an additional interaction modal for user, it should not replace any original features. It should be simple and minimalistic, avoiding clutter and focusing on the most important information and functionality.
After identifying the user intention and corresponding user scenarios, I started to draft the user interfaces with several design considerations:
-
In what position should Spot remain when hidden, and how can it still be visible to users when they need it?
-
What will be the new and existing user experience when activating Spot?
-
How can we suggest to users the possible actions they can take with the virtual assistant?
-
What prompts should be given?
Iterations on Direct Command Interactions
When the user opens the Target App, the virtual assistant should quickly grab their attention and introduce its functions without being overly verbose.
At the outset, I tested a floating button and bottom sliding bar to house the virtual assistant. The floating red button added visual complexity to the original app, so I opted for the bottom sliding bar as the primary element. It provided a more consistent user experience and a cleaner canvas for graphics and content.
Iteration 1 was the design submitted for the Studio Assignment. Iteration 2 was my subsequent improvement to the UI.
For the final design, I removed the red bar and increased the height of the bottom slide bar. This gave more space for content and complex text copy, allowing for better readability.

Iterations on Conversation Interaction
In some user scenarios, Spot would guide users progressively through a series of questions toward a decision. So Spot should break down decision-making into relevant steps. Eg: context > cost > history/categories
In our initial draft, we experiment with the red color for the conversation bubble, but it was too intense.
Also, when the conversation box filled the entire canvas, users were unsure how to exit the conversation.
Therefore, we used another Target Pale Yellow for the conversation bubble of Spot conversation; because the Spot graphic illustration has yellow hallow during the speaking mode.

In my review of the conversation interface iteration 1, I noticed that the UX design of the conversation box might limit users' choices by providing them with a list of products directly in the conversation box.
If users could not find what they're looking for in the first try, they would have to start the conversation again, which could lead to frustration and abandonment of the virtual assistant.
To address this, I decided to redesign the recommendation flow to give users more visibility on filtering options.

My initial idea is to turn a static Map into an interactive Map that could highlight the items on the shopping list and mark the suggested route.
After a discussion with the team, we all agree the map would be a great opportunity to provide better in-store navigation. Besides shopping list items, shoppers often search for promotional items and the items they saved for later.
Therefore, I redesigned the feature with filter tabs to switch between different types of usage and corresponding product lists, making it easier for users to quickly scroll through multiple items.
The map feature also offers a landscape view, allowing users to get a better overview of the map and easily follow the suggested route.
In my second iteration, I redesigned the user flow to enable the rush mode. This mode provides an enlarged map in landscape view and shows the recommended routes for the items on the shopping list. This helps users save time by only purchasing what they need. Generally, when users have a clear plan for shopping and want to save time, they can choose to enter rush mode.

Iterations on map interaction
Solution
Click to view animated prototypes and descriptions
Team flashback
Thanks my teammates for great collaboration & inspiration